でも未経験からプログラミング学習を始めてみようかなぁ…なんて考えている人は、こんな気持ちかもしれませんね。
★プログラミング学習の始め方を知りたいけど、分からない・・・。
★最初はどこから手を出せばいいの?
★頑張りたいって気持ちはあるんだよ!ただ手順が分からないだけなんだ!
★具体的な方法を分かりやすく教えて!!
この記事では、こういった疑問に答えていきますね!
この記事のテーマはこちら!
【初心者完全ガイド】プログラミング学習の始め方を伝授!【3ヶ月でOKです】
プログラミング学習の始め方をまとめると・・・
《ステップ1.目標を設定しよう》プログラミングで稼げるようになろう!
《ステップ2.環境の準備をしよう》パソコンを用意すれば完了だよ!
《ステップ3.基礎を理解しよう》そもそもプログラミングって?
《ステップ4.学習の手順はこれ!》基礎学習⇒簡単なサイトを自分で作る
《ステップ5.実践練習で仕上げ》就職 or フリーランス独立どちらにする?
この記事はプログラミング歴5年の僕の幼馴染の友人から聞いて、その話をまとめています。
その友人は現在はフリーランスエンジニアとして稼いで豊かな生活をしています♪
そしてこの記事を読んでいただければ、こんなイメージを持てるようになります!
☆プログラミング学習の目標設定ができた!
☆具体的な始め方が分かった!
☆その後のキャリアも見えてきた!
僕の幼馴染の友人はよく『会社で働くの、嫌だなぁ…』って愚痴っていました。
そんな彼を救ったのが《プログラミング》だったんです!
『プログラミングで人生が変わった!』と言っていた友人の彼は、今ではプログラミングに感謝しています(^^)
それでは、その彼から聞いた話を分かりやすく説明していきますね!
《ステップ1.目標を設定しよう》プログラミングで稼げるようになろう!

あなたの目標はなんですか?
まず最初の設定としては、『プログラミングで稼げるようになろう!』でOKです!
プログラミングはあくまでも、『人生を生きやすくするためのツール』でしかありません。
基本方針としては、プログラミングというツールを使って『人生の難易度を下げる!』って感じくらいで十分じゃないでしょうか?
《目標金額を設定しよう!》まずは月5万円から
これ、断言しちゃいます!
プログラミングで月5万円稼ぐことは『超簡単』なんですよ!
月5万円なんて、結構残業しないとプラスされない金額だけど・・・。
って、思いませんでしたか?
プログラミングで『月5万円』稼ぐのが超簡単な理由は単純です。
それは、仕事が溢れているから!
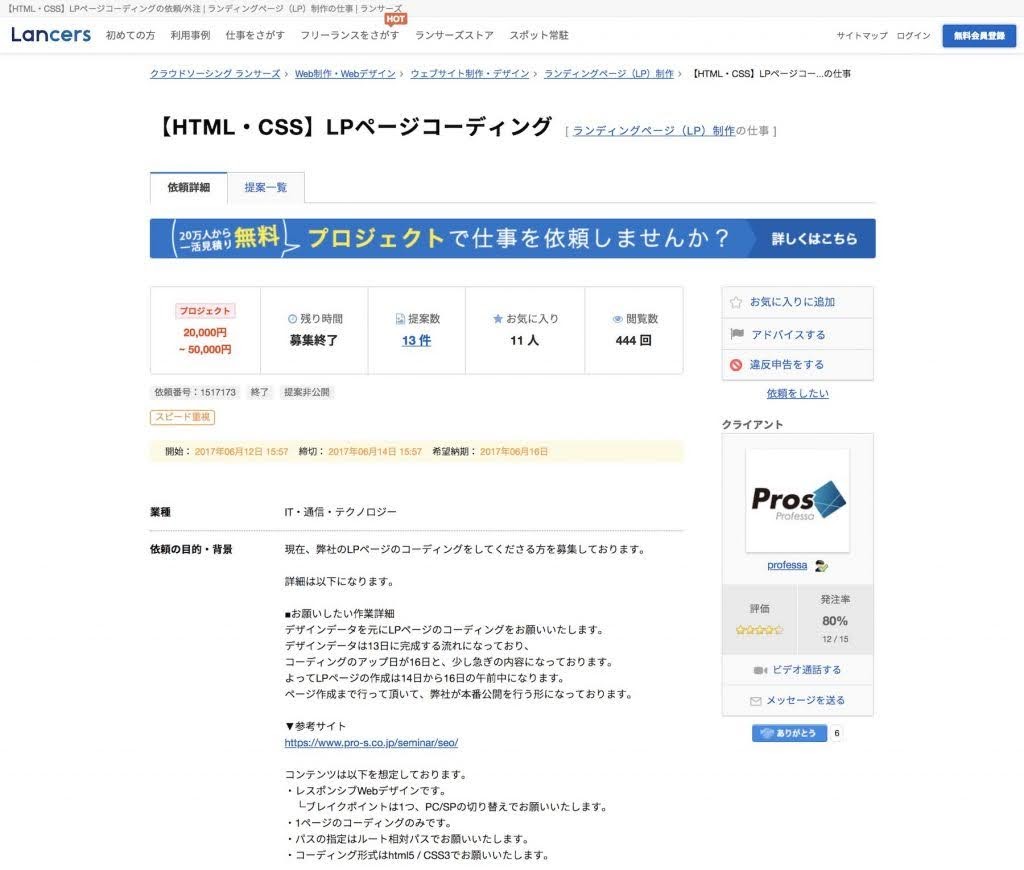
参考にしてほしいので、いくつかのお仕事情報をご紹介しましょう。

上記の画像で紹介している『LPコーディング案件』を見てみましょう。
このサイトのお仕事だと、1ページのWebサイト制作で2万円くらいなんです!
経験年数5年程度の人なら、これくらいの仕事だと3時間くらいでサクッと作れちゃうレベルです。

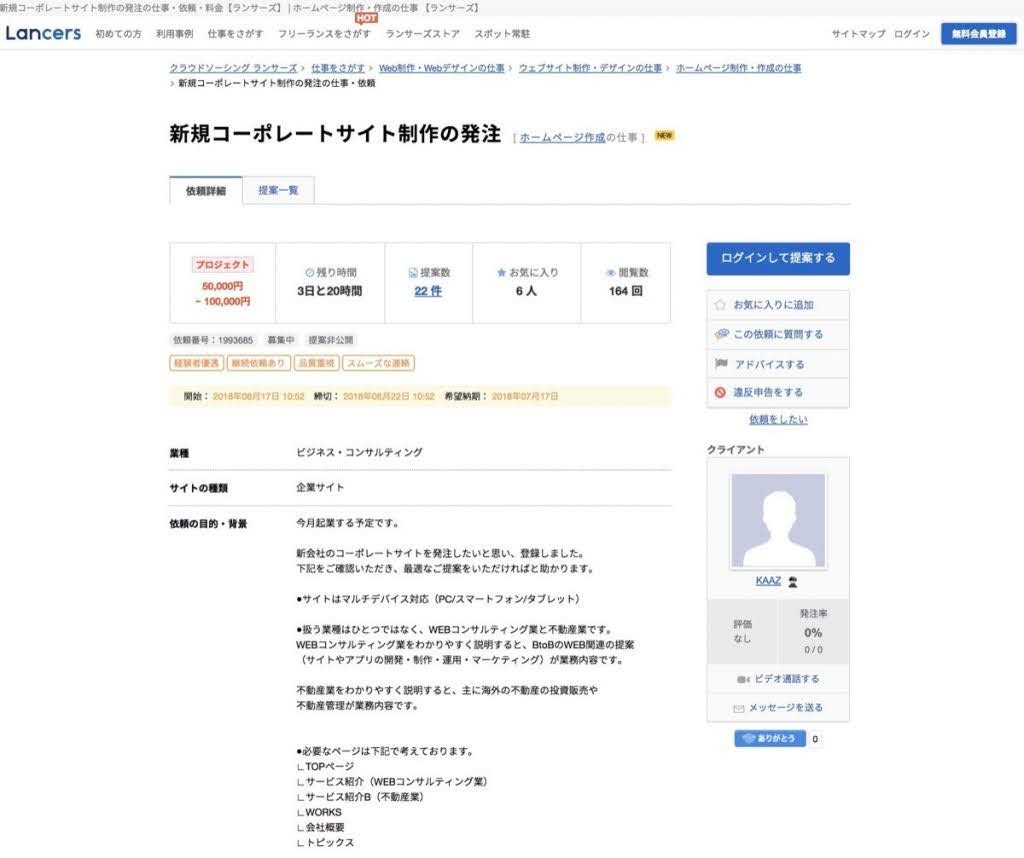
次にご紹介するのは、上記の『コーポレートサイトの制作案件』です。
この場合ですと、5ページのWebサイト制作で5〜10万円くらいですね。
継続案件に繋がるような文言が記載されているので、継続的な収入が見込めるってこと!
これはアリですね!
ざっと2件ご紹介しただけですが、こんな感じで、ぶっちゃけ稼ぎやすいんですよ!
なお、今出回っている案件は、多種多様です。
エンジニアとしての経験が少しづつ蓄積されていけば、収入も増えやすい構造になっているので、益々期待が膨らみますね。
20代で月収50万とかはゴロゴロいる業界です…。
この状況を知ったら、普通のサラリーマンの方はビビってしまうかもしれませんね(゚∀゚)
でも、これがプログラミング業界の事実!
やはり『伸びている業界で働く』ことは大切だって実感しちゃいます。
《ステップ2.環境の準備をしよう》パソコンを用意すれば完了!

完全に初心者の方が方が最初に心配になるのが、パソコンですよね。
プログラミングにオススメのパソコンが実はあります。
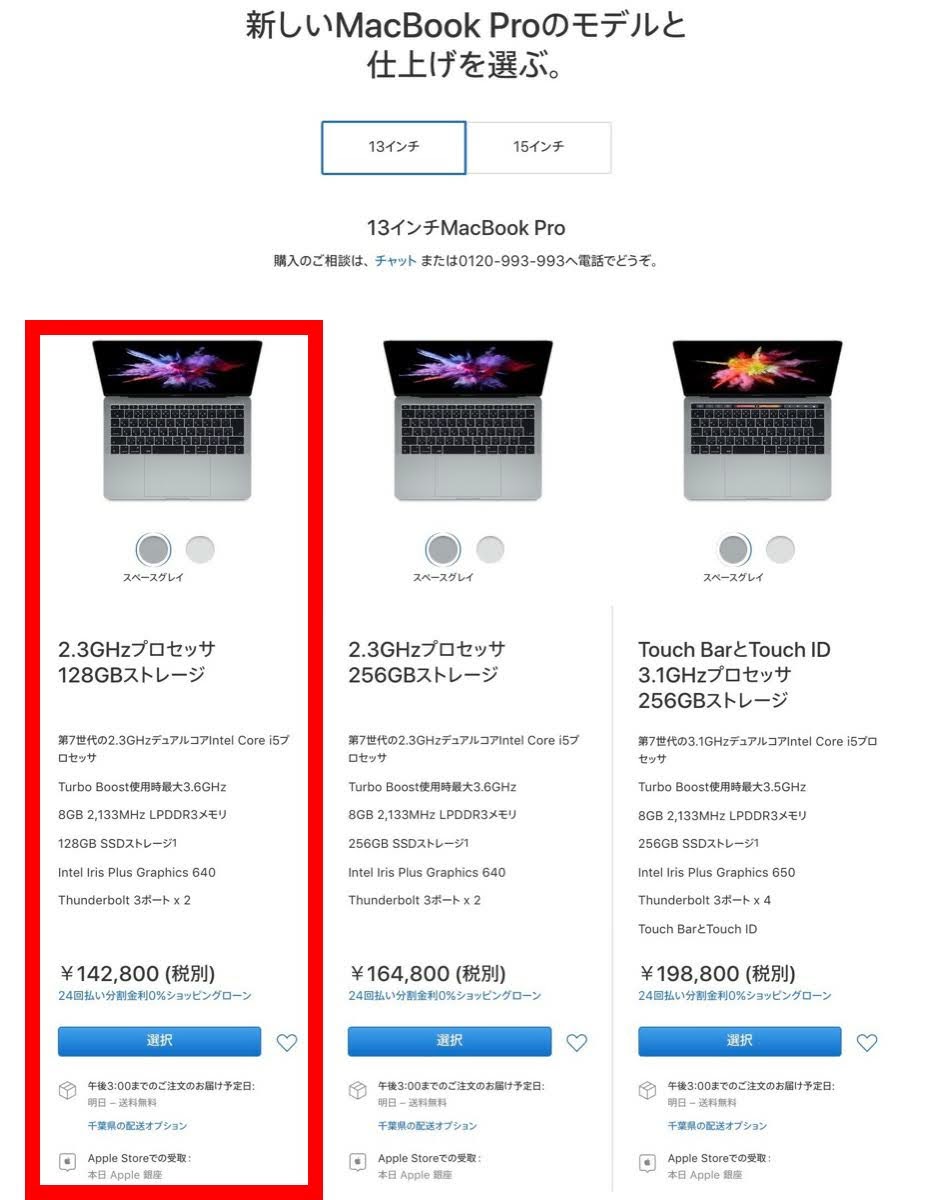
結論!貯金があるなら『MacbookProの13インチ』を買う!

これを買えば、コスパ最強の買い物になりますよ!
だいたい2〜3年は平気で使えます!
エンジニアを目指したい方にとって、最強のパートナーになってくれるはず!
『MacbookProの13インチ』がおすすめな理由は?
プログラミングならMacが定番です!
その中でも『Proの13インチ』がおすすめな理由は次のとおり!
★Macはプログラミング系のアプリが充実している
⇒ほとんどのエンジニアはMacを愛用!
★直感的に操作でき、生産性が上がる
⇒一度Macを使うと、もうWindowsには戻れないレベル!
★MacbookProの13インチは、スペックが超高い!
⇒画面サイズもGOOD!しかも持ち運びにも便利!
ズバッと言っちゃってますが、上記が全てです!
Windowsでもプログラミングできるんじゃないの?
なんて疑問に思う方も多いかもしれませんね。
もちろんWindowsでも問題はありませんよ。
でも!
世の中のエンジニアはMacユーザーが多い!!
なので分からないことを検索すると、ほとんどがMacユーザー向けの情報です。
Windowsの情報は少ないので、Macの方が少し便利かなと思います。
貯金がない場合は無理しない!
MacbookProの13インチは心から超おすすめ!
とはいえ、お値段はそれなりに高いですよね・・・。
Appleは分割で購入しても金利が0%!
なので、これを利用するのも一つの手ですよ。
とはいえ、せっかくPCを持っているなら、それを使っても全然大丈夫です!
半年くらいガッツリ頑張って稼げば、MacbookProが購入できるくらいは稼ぐことが可能すし!
そこを目標にするのもアリですよね☆
先に買っちゃって『頑張る!ぜったい!』ってモチベーションを維持するのもGOODです(#^.^#)(#^.^#)
僕が一番言いたいのは『お金で無理しないで!』って事です。
『お金の余裕は心の余裕!』
なので、お財布と相談して、決して無理はしないでくださいね。
《ステップ3.基礎を理解しよう》そもそもプログラミングって?

プログラミングという仕事は、ざっくり言ってしまえば、
『パソコンに指示を出す仕事』です!
★マネージャーの仕事⇒部下に指示を出して、ビジネスを進める
★エンジニアの仕事⇒パソコンに指示を出して、ビジネスを進める
こんなイメージですね。
ざっくりな言い方をすれば、『プログラミング言語』という言葉のとおり!
プログラミングは『言語』なんです!
その『言語』を受け取るのが『パソコン』ということですね☆
『エンジニアは、パソコンと会話する仕事』というイメージなら分かりやすいかもしれません。
おすすめの言語は?
結論はコレ!
『Web系の言語』です!
Web系の言語とは、ざっと以下のものです。
★HTML
★CSS
★PHP
★JavaScript
★Ruby
Web系の言語がおすすめな理由はコレに尽きます!
★稼ぎやすい★
最初の方でも書きましたが、プログラミング学習の目標はコレでしたよね!
『プログラミングで稼ぐこと』
ですから、少しでも早く稼げるようになるためにも、『Web系』を選ぶのがオススメです。
ちょっと余談になってしまいますが、Web業界には未来があります!
その理由は『AI時代において『Web業界の今後』は明るい理由【向き不向きはない】』の記事を見ていただければ分かりますよ!
ぜひ読んでみてくださいね!
なお、ここまでの解説をみて、不安になった方もいるかも知れませんね。
『HTML…CSS…PHP…JavaScript…』って量が多すぎ!!
こんなの絶対無理だ!って不安になる気持ち、よく分かりますよ。
でも、全然大丈夫です!!
どうしてかというと、HTMLを学べばPHPも理解しやすくなるから!
しかも、PHPを学べばRubyも理解しやすくなるんです!
つまり、繋がっている構造だから、全て一から学習し直しってわけじゃないんです♪
アプリ開発のプログラミングはどうなの?
皆さんの中には『iPhoneアプリを作ってみたい!』と考えている人もいるかもしれませんね。
もちろんOKですよ!
もちろん稼ぐことも大切ですけど、それよりも大切なことは『興味をもって取り組めるか』です。
なので、アプリ開発に興味があるなら、もちろん、そちらの道がオススメです。
アプリ開発でも、もちろん稼げます!
アプリ開発も世の中的にも需要の高いお仕事です☆
ですがこの記事では、『Web系のエンジニアを目指そう!』という観点で書いていきます。
アプリ開発もOKですし、Web開発でももちろんOK!
基本的な考え方は同じです。
アプリ希望の方は、この記事の『Web』という言葉を『アプリ』と脳内変換して、読み進めてくださいね。
《ステップ4.学習の手順はこれ!》基礎学習⇒簡単なサイトを自分で作る

学習方法の基本は以下のとおりです。
① 基礎を学ぼう!
② サンプルサイトを自分で作ってみよう!
これだけ!
どんな参考書も、どんなスクールも、どんな会社で教育を受けても、流れはだいたい上記のとおりなんですよ。
大切なので繰り返し書きますね!
①基礎学習をしたら →②サンプルサイトを自分で作る
という流れで進んでいきましょう!
《学習方法の結論!》基礎学習→自分で作る
大切すぎるので、何度も繰り返して書いてしまいますね!!!
でも本当にこれだけなんです!
《HTMLとCSSを身につけたい場合》
★HTMLとCSSの基礎をググる!
★記事や参考書や動画のとおりに学習しよう!
★ある程度、理解したなと感じたら⇒自分なりに簡単なサイトを作る!
《PHPを身につけたい場合》
★PHPの基礎をググる!
★記事や参考書や動画のとおりに学習しよう!
★ある程度、理解したなと感じたら⇒自分なりに何か動くものを作る!
《JavaScriptを身につけたい場合》
★JavaScriptの基礎をググる!
★記事や参考書や動画のとおりに学習しよう!
★ある程度、理解したと感じたら⇒何か動くものを作る!
本当にこれだけでOKですよ!
《プログラミング学習》参考書を使う方法
基本的には次のステップで進んでいきましょう。
①まずは1周、読んでみる!
②理解度は30%でOK!
③2週目を読み進める!
④サンプルコードを自分で書いてみる!
⑤理解度は50%でOK!
⑥さらっと3週目を読み進める!
⑦参考書にある課題にチャレンジしよう!
上記のような感じです。
もしあなたが購入した参考書に課題がなかったら、2週目までの学習で終わらせちゃってもOKですよ!
さらに具体例を説明しながら深掘りしていきますね!
《プログラミング学習》動画を使う方法
動画で基礎学習をするなら『ドットインストール』が超オススメですよ!
そして、学習方法は下記の感じで進めましょう!
①動画を見ながら進めましょう!
②一時停止などを駆使して!
③実際にコードを書いてみよう!
④動画のとおりにコードが動くか検証!
⑤動くならOK!動かないなら動画を巻き戻して間違いを探そう!
こんな感じで進めていきます。
動画の場合は『動画をマネしながら実際に自分で書いてみる!』って感じで進めていきましょう。
ではでは更に、深掘りして解説していきますね!
《プログラミング学習》学習サービスサイトを使う方法
有名なプログラミング学習サービスに、『Progate(プロゲート)』があります。
①Progateのとおりに進めていく!
②進んでいるけど理解してない感じがあっても、気にせず進める!
③実際に手を動かす課題は、必ず手を動かす!
④大きな壁にぶち当たってもググりながら頑張る!
⑤ググって難しくても、とにかく頑張る!
⑥どうしても厳しい場合には、その部分は一旦諦めて先に進む!
こんな感じで進めましょう!
プログラミング学習サービスのイメージって『なんだかサクサク学べる!』みたいな錯覚がありますよね…。
とはいえ、結局は基礎理解が必要!
なので、個人的には、参考書や動画学習で十分OKな気がしています…。
でも、これは好みの問題です!
なので、あなたに合った方法を色々と試してみるといいですよ!
どの言語から始めて、どんな順番で学ぶ?
これも別に順番は何でもいいんです・・・。
が!いちおう学習ルートを書いておきますね。
Web系エンジニアにオススメ!言語の学習手順はコレ!
HTML→CSS→WordPress→jQuery→JavaScript→PHP
すこし変な順番に感じた方もいるかも知れませんね…。
僕の友人はこの手順で勉強しました!
ただ、細かい微調整はお任せします!
ですがプログラミングで稼いでいる人からすると、まずは『HTMLからスタート!』してみるのがオススメです!
具体的な学習手順は【独学でWeb制作マスター】勉強方法のまとめ【初心者向け】の記事で説明していますので、是非読んでみてくださいね。
プログラミングスクールってオススメなの?
最近はプログラミングスクールも増えていますよね。
結論としては、『独学でモチベーションが上がらない人向け』だと思います。
事実として、別にプログラミングスクールに行かなくてもエンジニアになれます!
僕の友人は独学でマスターしました!
スクールに行くほうが早く上達するって訳でもないです・・・。
じゃあ、スクールに通うメリットは何かあるの?
と思いますよね。
これは、『モチベーションを維持しやすい!』に尽きると思います!
こんなことを言うとスクール運営者に怒られそう・・・(泣)。
とはいえ、結局勉強するのは『学習するあなた!』なので、『絶対に諦めない!』という気持ちが大切です。
この気持さえあれば、スクールは不要かもしれませんね。
僕の友人がオススメしていたスクールは『無料あり:エンジニアの僕がおすすめするプログラミングスクール3社』の記事で紹介しています!
無料プランとかも多いので、独学と併用してもいいかなと思いますよ!
《ステップ5.実践練習で仕上げ》就職 or フリーランス独立どちらにする?

プログラミング学習をした方は、是非、それとセットで『実践』をしていきましょう!
学習期間は3ヶ月でOK!
プログラミングスキルを身につけたいなら、期限は3ヶ月に区切るのがオススメです!
独学でもスクールでもOKですが、3ヶ月で200時間くらい勉強しましょう!
その後は継続して学べる環境に身を投じていくと良いですよ!
就職orフリーランスのコミュニティに入るなどして、環境を整えるといいですね。
プログラミング学習に半年かけてしまうと、心折れてしまうので、短期決戦で頑張りましょう!
一応、『200時間』と書きましたが、これはあくまで目安!
最近では200~300時間くらいかかると言われています。
3ヶ月でどれくらい学べば良い?
結論としては、下記のようなイメージですね。
①HTML/CSSを覚えた
②jQueryのライブラリが使えるようになった
③PHPの基礎が分かるようになった
④WordPressテーマをカスタマイズできるようになった
⑤BootstrapといったHTMLフレームワークが分かるようになった
こんな書き方をしても、現時点では、『え?ナンノコッチャ! 意味わからん』って感じですよね・・・。
学習を進めたら理解できますので、安心してくださいね。
繰り返しとなりますが、手順は【独学でWeb制作マスター】勉強方法のまとめ【初心者向け】で紹介していますので、是非読んでみて下さい!
また『【月10万円】ベーシックインカムを稼げるスキルを身につける方法【超具体例】』の記事も読んでいただけると、さらに、理解が深まりやすいのでオススメですよ!
就職 or フリーランス独立の方法って?
『就職』と『フリーランスとして独立』ではちょっと方法が異なります。
イメージとしては下記のとおり。
ちょっと先の話になると思いますので、ざっくり理解でOKですよ!
《就職する場合》
①未経験OKの会社からエントリー!
②面接で、『エンジニアとしてコードを書きたい!』『独学もしている!』とアピール!
《フリーランスを目指す場合》
①フリーランスの仲間を探そう!
②仕事を取れるノウハウを1人で学ぶのは難しいので仲間を大切に!
こんな感じですね!
あなたは、
★いきなりフリーランス
★就職してからのフリーランス
どちらがいいと思いますか?
この答えは、『貯金次第!』ですね!
1年くらい暮らせる貯金がある⇒一旦フリーランス独立を目指す!
ポイントは、『なるべく固定費を下げる!』こと!
当たり前の事ですが、東京で一人暮らしだと家賃とか固定費がかかりすぎるので、オススメできません・・・。
毎月固定費だけで10万円もかかったらモッタイナイ!
もうすでに東京とかで働いている方からすると、それが普通なのかもしれませんけど・・・。
僕の友人は、みなさん『固定費はほぼ0円』です!
これなら、マジで心が軽くなりますよ!
最近だと『受講料0円で、就職サポート付きのプログラミングスクール』なんて所もあります!
このあたりの話は『【経営者に聞いた】プログラミングスクールを卒業すると就職/転職できるのか』の記事で解説していますので、一度読んでみてくださいね!
今回の記事はこれで以上になります!お疲れさまでした!
ここまで理解していれば、問題ナッシングです!
プログラミングの始め方や、その後のキャリアについて理解できたと思いますので、後は実際にチャレンジするだけですね!